Integrations
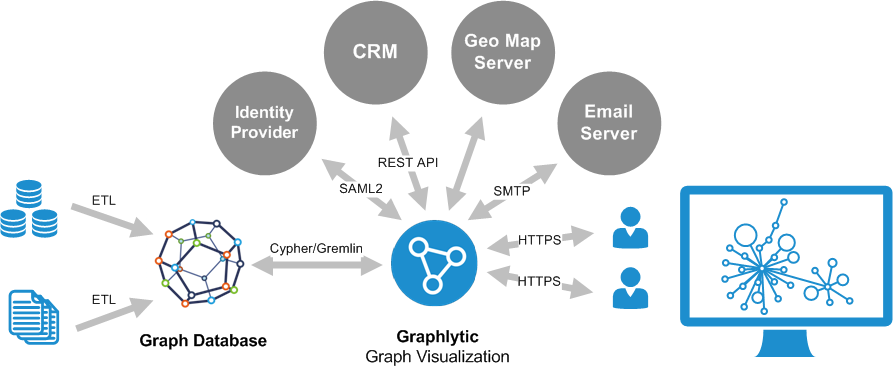
Integrations in the sense of this article are different ways how to use Graphlytic Server API or Graphlytic frontend application in a machine-to-machine communication or activity invocation to achieve a higher business goal or to perform a part of a business process.

Integration type | Description |
|---|---|
Every operation that can be done in the frontend can be done with our REST API, meaning that you can automatize pretty much everything from user provisioning, exporting of audit logs for analysis in your DWH, transporting application settings between Graphlytic instances, starting Jobs, reading their status and much more.
Part of the REST API is the option to give a query a custom name (defined on the Queries page) and then run the query using the REST API.
| |
ETL jobs (Data Integration) | The typical Extract Transform Load jobs. Graphlytic's ETL module can provide exactly this. Look at the docs and examples for more information: ETL jobs. |
The Email Server integration is used in two situations in Graphlytic:
| |
Geographical maps are an essential part of Graphlytic's visualization. It's easy to turn on the feature and start using it but you need to have an internet connection because it's using the OpenStreetMap free geodata servers. In the case of running in a closed network, it's possible to integrate Graphlytic with a local Geo Map Server. | |
Single sign-on (SSO) | Graphlytic supports SAML2 protocol integration with external Identity Providers. Read more in Single sign-on. |
It's possible to construct a URL that will open a blank graph visualization and visualize some nodes and relationships or add nodes to an existing visualization based on the URL parameters. Below is a whole chapter "Create a Visualization with URL Parameters" with all the options and examples. | |
Integration with iframe is used when Graphlytic's UI should be embedded into a 3-rd party application. This embedding allows to construct URL links that will open a visualization, or visualize a result of a cypher query and the visualization UI will be integrated as part of the 3-rd party application's UI. | |
Custom integrations | Custom actions like opening a predefined report in a third-party system or loading data from external sources dynamically in the visualization can be performed in custom implemented Widgets (visualization extension). There are a couple of Widgets packaged with the Graphlytic installation, these are just basic examples to show what can be achieved.
|