Styling the visualization
Table of Contents
Elements' style in the visualization can be mapped to elements' data with Style Mappers - objects that define the transition from data to visual style using "discrete" or "linear" mapping rules.
1. Discrete Mapper
With discrete mapping you can set different style values for each data value, e.g. "Rack" is blue, "Server" is green, etc.

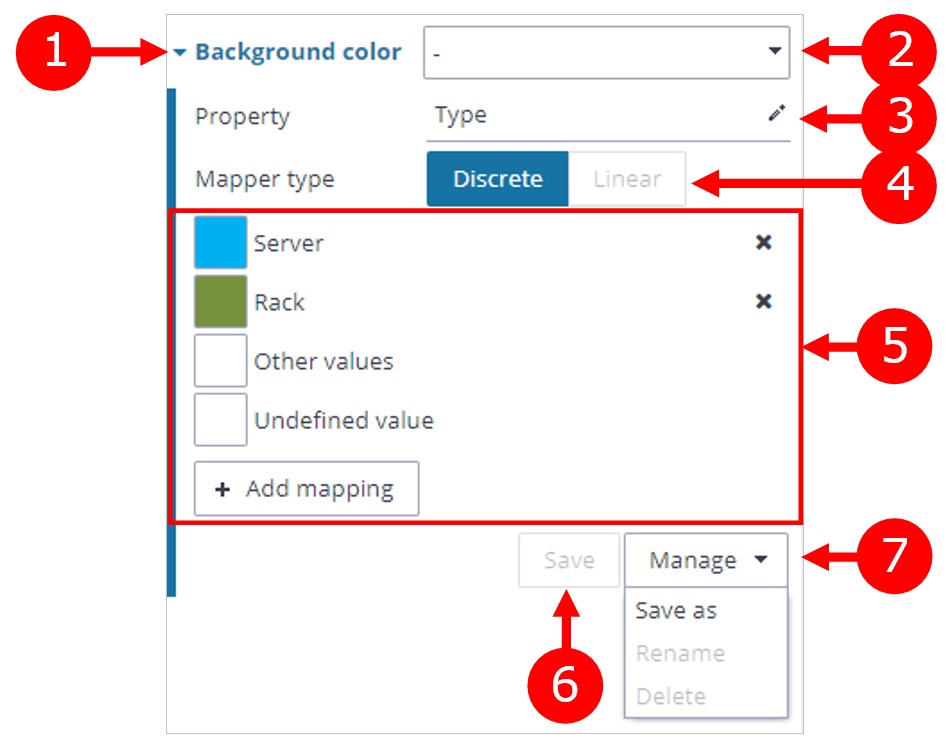
![]() Change mapper configuration
Change mapper configuration
Open or close the mapper configuration interface.
![]() Select saved mapper
Select saved mapper
Available mappers can be applied to visualization simply by choosing the mapper from this dropdown menu.
![]() Select a property
Select a property
Select which property should be used to create mapping rules.
Every mapper is wired to exactly one property (either DB property or virtual property). If you need to construct more advanced rules for mapping please create a virtual property with the desired logic so you can use this virtual property in discrete or linear mapper.
![]() Select Mapper type
Select Mapper type
Choose if you want to create discrete or linear mapping rules.
Linear mapper type is available only if the data is numerical.
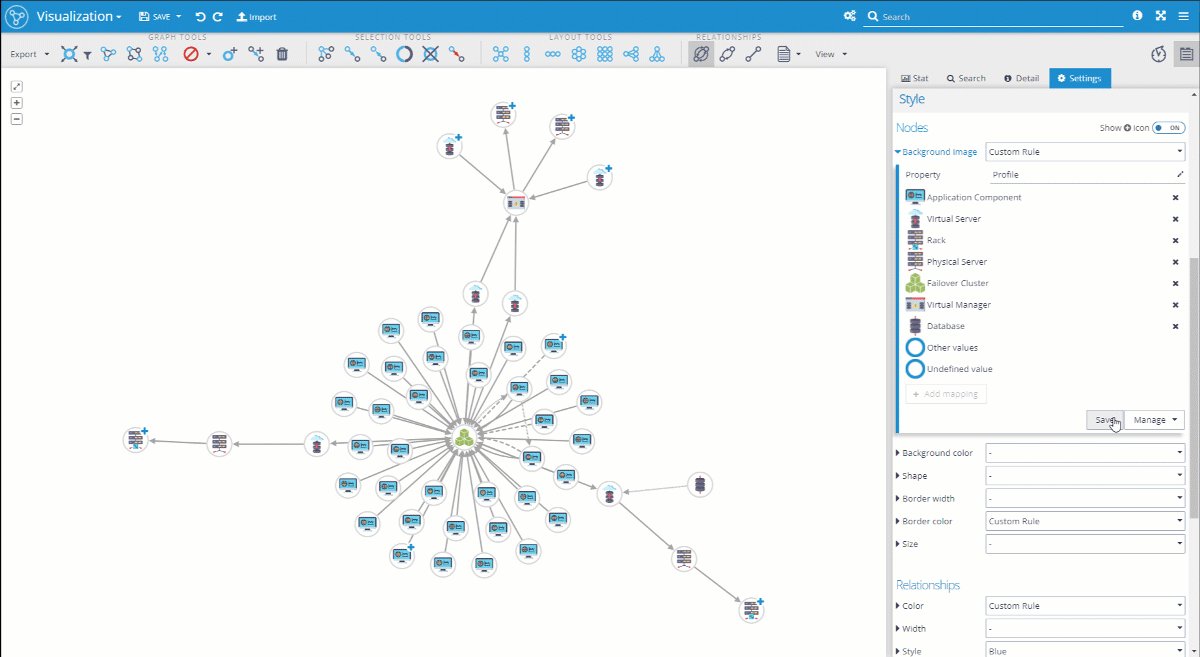
![]() Discrete mapper rules
Discrete mapper rules
Discrete mapper rules are created separately for every data value you want to express as a separate style value.
A new mapping rule can be added with the "Add mapping" button.
All elements that don't have the property defined can be styled with the "Undefined value" rule.
All elements that have the property defined but it is not necessary to style them separately can be styled with the "Other values" rule.
When you select a property with the property selector (see point 3) the first few values are automatically mapped.
![]() Save mapper
Save mapper
When you want a particular mapper setting saved for later use you can use the "Save" button.
Only user-created mappers can be saved. When the "Save" button is disabled it means that the mapper was globally defined and can not be overwritten. Use the "Save as" from the "Manage" menu to save a global mapper as one of your own mappers.
![]() Manage menu
Manage menu
In this menu, you can perform: "Save as", "Rename" and "Delete" operations with mappers.
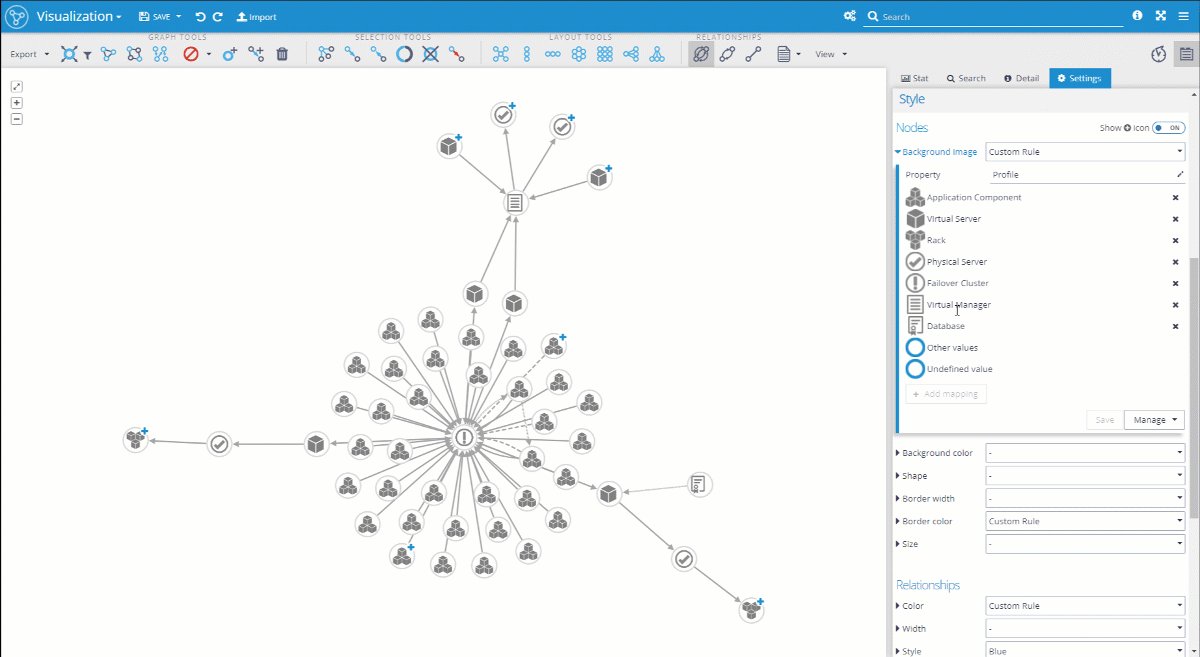
1.1. Discrete mapper configuration example
This example shows how to create a discrete mapper for background color based on the property "Subtype":
open background color mapper configuration
choose the "Subtype" property from the dropdown menu
click "Apply" to see the effect of automatically created mapping rules
remove the mapping rule for the "Service" value and change the style values for "Other values" and "Undefined value" to see that all "Service" nodes are styled as "Other values" (click "Apply" to see the changes)
add a new mapping rule for "Service", choose red color for this value, and apply changes with the "Apply" button
save created mapper with Manage > Save as
close the mapper configuration interface and try using different mappers from the dropdown menu

2. Linear Mapper
With linear mapping, you can set two reference points which are used to calculate style values for elements using interpolation. These points can be set manually or you can use the "Auto" threshold which will use the maximum or minimum from actual data in the visualization.

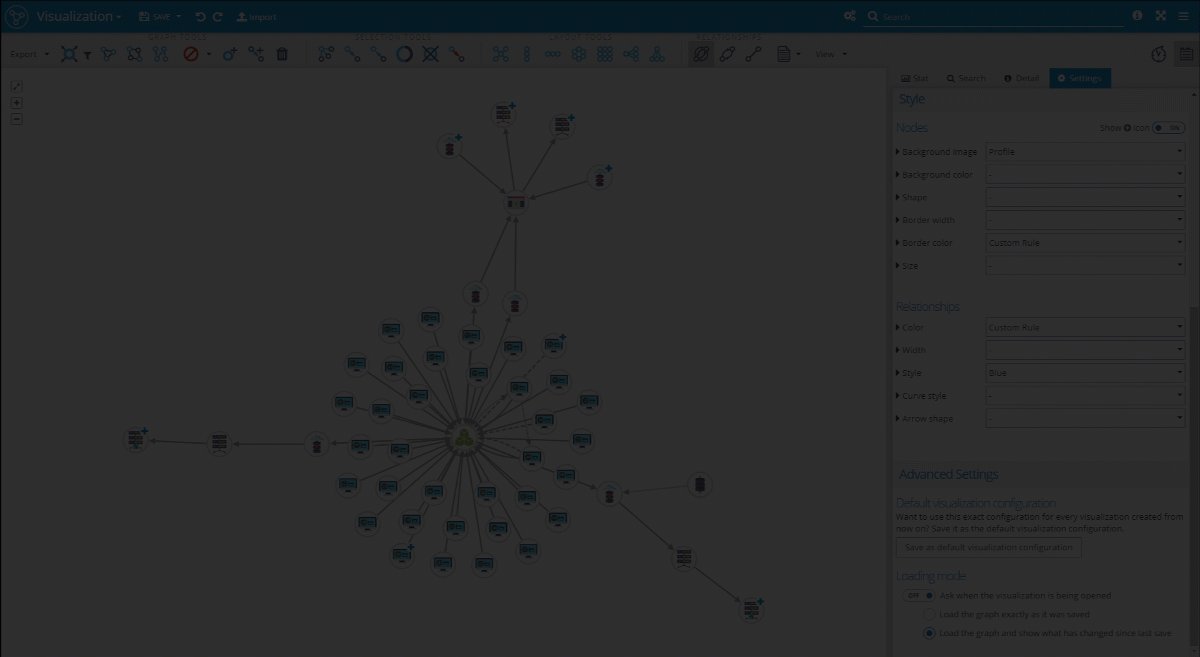
All parts of the linear mapper configuration interface are the same as for the discrete mapper except the rules part:
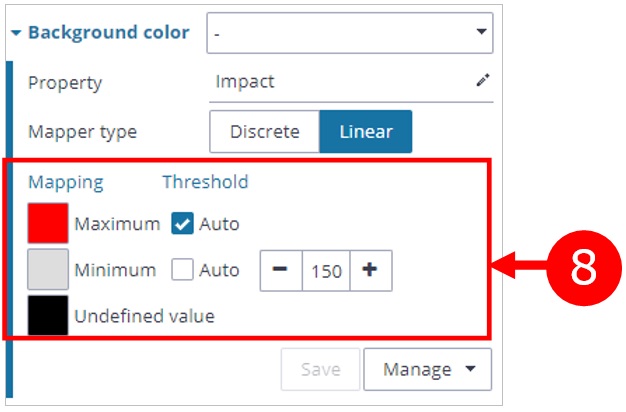
![]() Linear mapper rules
Linear mapper rules
Choose style values for min and max reference points.
Choose style value for undefined value (for elements that don't have the mapper's property defined).
Set Threshold values for minimum or maximum or set "Auto" threshold when you want automatically use the min and max values from data in the visualization.
Every data value that is greater than the max threshold will have the style value associated with the max value.
Every data value that is lower than the min threshold will have the style value associated with the min value.
Every data value between the max and min threshold will have the style value calculated as a linear interpolation of min and max values.
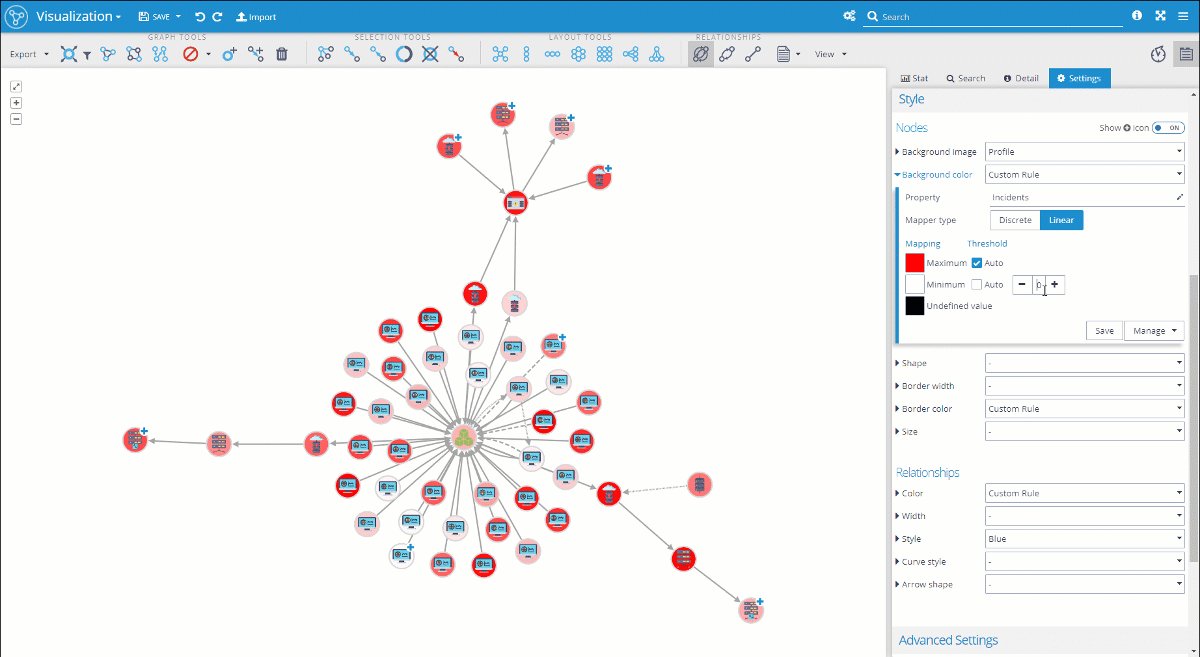
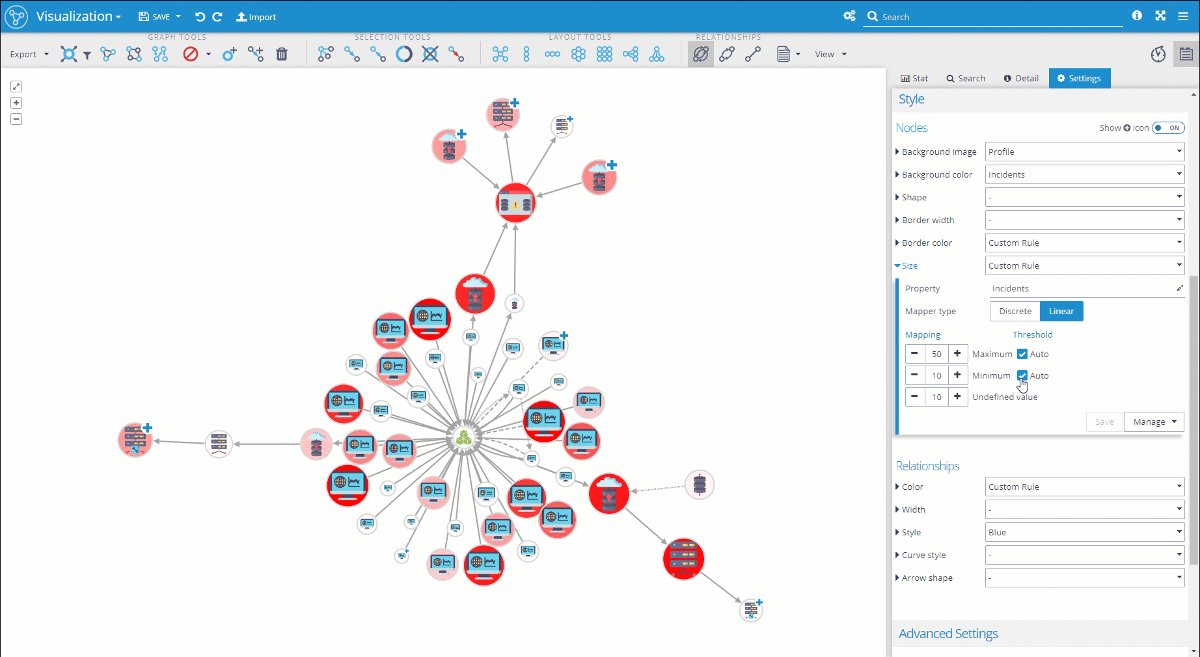
2.1. Linear mapper configuration example
This example shows how to create a linear mapper for background color based on the property "Incidents":
open background color mapper configuration
choose the "Incidents" property from the dropdown menu
click "Apply" to see the effect of automatically created mapping rules
change colors for "Minimum", "Maximum", and "Undefined value" and click "Apply" to see the changes
change the "Minimum" threshold from automatic to 400 and click "Apply" to use the linear mapping only for values greater than 400
save created mapper with Manage > Save as
close mapper configuration interface and try applying different mappers from the dropdown menu

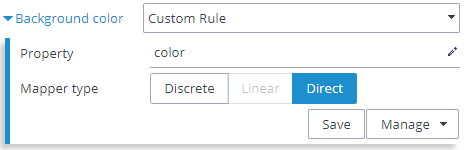
3. Direct Mapper
A direct mapper can be used to directly use the property value as the style value. This is useful in case the style values are already present in the data, like icon paths, colors, etc.